If you’re not a Photoshop pro but still looking for a way to create fresh comics character in Photoshop, then you might love to read this article as we’re going to share with you easy step to step photoshop tutorial using which you can make any cartoon character.
The utilization of colorful Photoshop art is a great way to make an open and friendly comic character and fresh comics. We scroll you through the rudiments to get you going ahead Photoshop CSS so you can create your own comics. And if you want to create your own comic character, then this tutorial is surely your cup of tea. And guess what if you follow this tutorial you will get an amazing comic character for which you are going to check below. So lets we start with
Step1
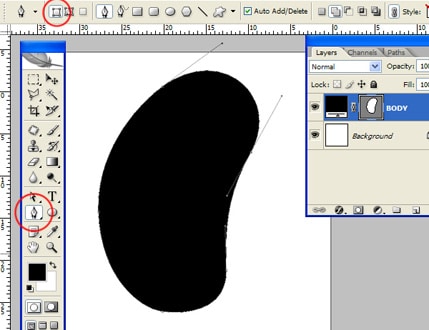
We’ll make this at 300dpi so set up a canvas that is 750×750 pixels at 300dpi. It’s additionally preferred to work in RGB as you get more control over the color yield and more alternatives within Photoshop itself. With your canvas open, select the Pen Tool and set it to Shape Layers in the Options bar (Window > Options provided that it’s not noticeable). Utilize this tool to draw as a part of your essential element shape, at this stage don’t stress over color.

Step 2
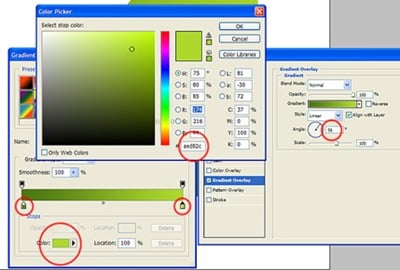
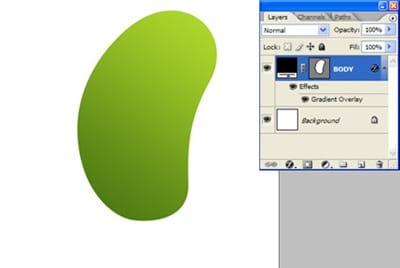
At whatever point you’ve drawn a fundamental shape the time is now to include color so select your Body Shape Layer and head off to Layer > Layer Styles > Gradient Overlay. Set up a 2-color inclination inputting 4c7812 and aed82c in the field checked ‘#’ in the Color Picker window. Your gradient may as well appear to be comparable to the screen grabs.


Step 3
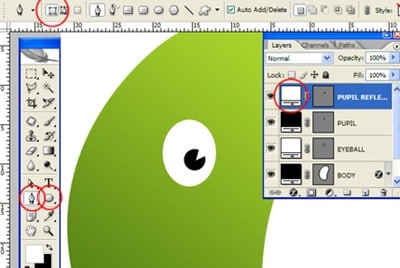
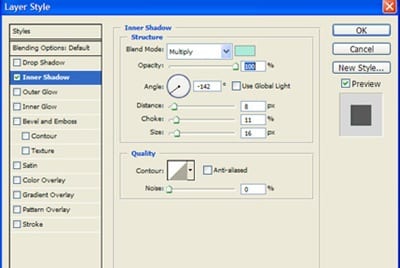
Select the Ellipse Tool and verify its set to Shape Layers (Use the Options bar to do this). Select White as your frontal area color and draw a circle as your eyeball. Draw a more minor dark loop for a understudy (keep the SHIFT key whilst you draw – this will oblige an ideal viewpoint proportion). Then utilize the Pen Tool to draw a little white triangle over the understudy. Provided that you should update the color of any of your shape layers then essentially twofold-click the comparing color symbol on the Layers palette. Beyond any doubt, select the EYEBALL layer and head over to Layer > Layer Styles > Inner Shadow and set up as in the screen snatch.



Step 4
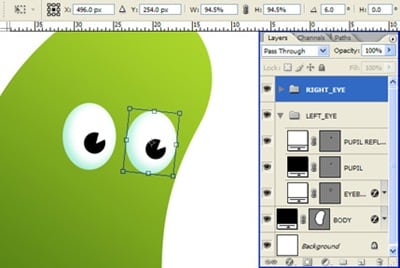
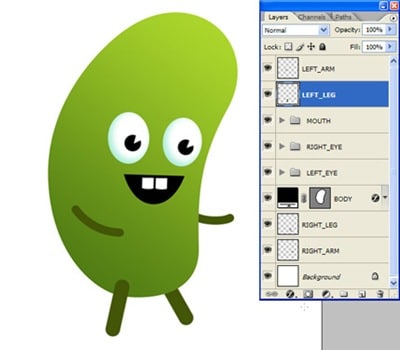
Select every last trace of your eye layers in the Layers Palette and click the Folder symbol at the bottom of the palette to assemble them. Name the Group LEFT_EYE. Then select the Move Tool from the Tools palette, keep down the ALT key and drag the gathering crosswise over the canvas to make a copy. Name the copy assembly RIGHT_EYE. The eyes doesn’t very fitting the viewpoint of the form so with the RIGHT_EYE assembly chose head off to Edit > Free Transform and resize and pivot to 94.5% size and 6.0 degrees.


Step 5
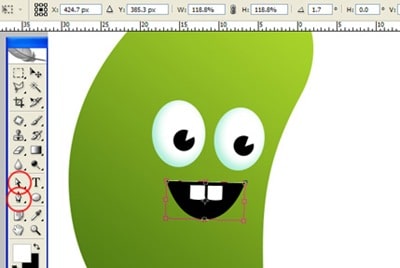
The mouth is effortlessly enough. Select the Pen Tool and set it to Shape Layers. Click one indicate and afterward keep the SHIFT key and draw a indicate the right of the first one. Keeping SHIFT could compel the indicate be drawn within additions of 45degrees from the final indicate drawn. In this case we need a flat line. Then pick any place between the two indicates but drop down and click and drag to make a bend. Then click the initial indicate (the open close) to shut the way. You can alter any of the aforementioned indicates by utilizing the Direct Selection Tool (the white shaft not the dark) and dragging the focuses or their handles. You can likewise resize by utilizing the Free Transform Tool. Attract two teeth over the mouth.


Step 6
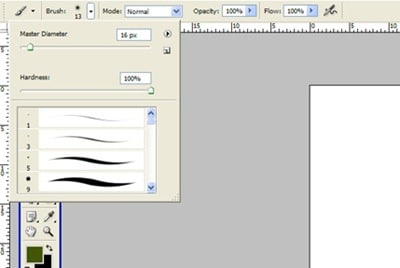
Select the Paintbrush Tool and alter the choices to make a 16 Pixel brush with 100% Hardness. Set the closer view color to 213600. Select the Pen Tool and set it to Paths. Make two revamped layers (Layer > New Layer) and call one LEFT_ARM and one RIGHT_ARM. Verify that LEFT_ARM is positioned above BODY in the Layers palette. RIGHT_ARM might as well be beneath BODY. Draw a left arm with the Pen Tool, select LEFT_ARM layer and open the Paths palette. Click the small shaft at the top right of the palette to cut down the drop down menu. Select Stroke Path. Rehash the technique for the RIGHT_ARM layer.


Step 7
Rehash the procedure to attract certain legs. Take notice that the legs might as well be thicker so I selected a 26 pixel brush to Stroke Path with. Booger Man may as well be taking shape by now.

Step 8
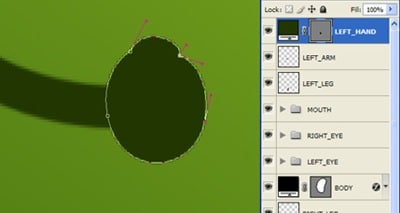
The hands are a little trickier. Select the Pen Tool and set it to Shape Layers. Draw a bend indicate (click and drag downwards until the handles show up) at the base of the wrist. Then draw an additional bend indicate inverse, dragging the handles harshly the same separation. Draw a bend indicate where the thumb could meet the fingers of a grasped clench hand. Then press and keep the ALT key, click the focus again and drag a unique handle as indicated in the screen snatch. Keeping ALT and clicking a focus parts it handles so you can move them freely of one another. You’ll should utilize this procedure again at the base of the thumb. Utilize the Direct choice Tool to control the focuses, their handles and ordinarily take care of it. Copy the hand and call the double RIGHT_HAND. Utilize Free Transform to pivot and resize until they are in point of view.

Step 9
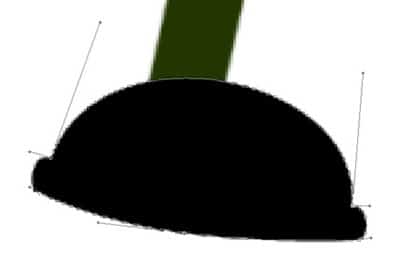
Utilize the Pen Tool to attract a shoe. Set Black as your forefront colour and attract as the screen get. Utilize the Direct Selection Tool to take care of and immaculate your shoe. At the point where done, double, rename, pivot and resize so it fits your viewpoint.

Step 10
Let’s include a different layer of expanse by adding all the more shading to the form. Select BODY layer and head off to Layer > Layer Styles > Inner Shadow. Firstly, deselect Use Global Light then afterward set up as in the screen snatch. I utilized color #527e14 for the shadow. I had to move the abandoned arm a spot to suit the revamped shadow.


Step 11
Include the same amount profundity as you like. I’ve attracted some sparkle on the shoes and a Tongue is utilizing the Pen Tool. I’ve in addition attracted certain spots utilizing the Ellipse device before resizing and turning them with the Free Transform apparatus. Once your element is finished you can move every last trace of the components around to fine tune your element. You can moreover resize and turn things until you are upbeat.

And this is the final comic character which you are going to get when you follow all above discussed steps. And credits for this amazing post goes to Piccano.com














Leave a Reply